プロ生ちゃんキャラセット
よく読んでお使いください。
この公開キーは?
プログラミング生放送様提供による、マスコットキャラクターのプロ生ちゃん(暮井慧さん)ほかの画像、定義データがセットになった公開キーです。ゲームの作成や元素材に、またあらゆる意表をつく使い方に、ご自由にお使いください。
(*弊社ソフトウェア使用条件に基づく「弊社が特別に許諾した場合」に該当いたします。プチコン以外でのご利用に関してはプログラミング生放送様の利用ガイドラインをご覧ください。)

プロジェクト構成
公開キーからダウンロードすると、プロジェクトフォルダ「PRONAMA」が生成されます。
公開キー:E3AKX3R1
- PRONAMA(プロジェクト)
- CHR_PRONAMA…画像データ
- DEF_PRONAMA…画像データをキャラクタ単位に分割・定義するデータ
- ANM_PRONAMA…DEF_PRONAMAで定義したスプライトでパラパラアニメを定義するデータ
- PRONAMA…サンプルプログラム
「作品を見る」メニューからは、PRONAMAを実行することができます。
※ファイル選択画面では、PRONAMA以外は「DAT」をチェックしないと見えません
データの確認:はじめに
次の方法でデータを確認できます。
※すべてこの通りにする必要はありませんが、以下の説明はすべてこの手続きを基準にしています。
「SmileBASICでプログラムを作る」ボタンからBASICモードに入ります。
PROJECT"PRONAMA"↵と入力します
プロジェクトフォルダ「PRONAMA」に移動します。
コンソール上の表示は[PRONAMA]OKに変化します。
※プロジェクトの変更になじみが無い人へ:元のプロジェクトに戻す場合は、PROJECT↵でDEFAULTプロジェクトに戻ることができます
FILES↵によってファイル内容を確認できます。
LOAD"PRONAMA"↵でサンプルプログラムを読み込みます。RUN↵するとサンプルが実行されます。このサンプルでは、画像データを読み込み、キャラクター単位のアニメにして、ランダムに表示しています。

本体のSTARTボタンや下画面のSTOPキーでプログラムは停止します。画面はACLS↵命令でクリアできます。
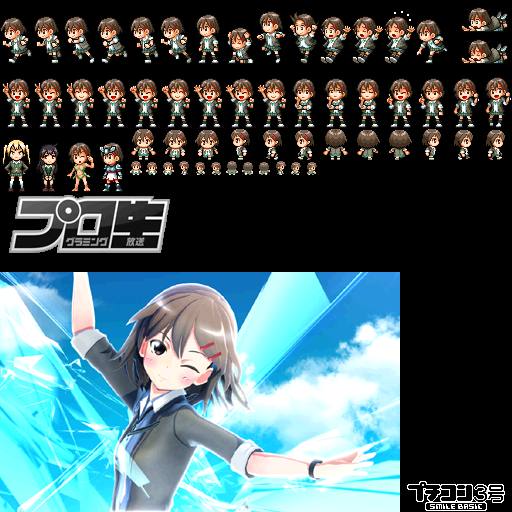
ファイル「CHR_PRONAMA」について
メインの画像データです。「プロ生ちゃん(暮井 慧)」と「戸増千由莉」「フィネス・ヒルヴィレッジ」のキャラ画像、「プログラミング生放送」のロゴ、イラストなどが1枚になっています。

PROJECT"PRONAMA"↵していれば、LOAD"GRP0:CHR_PRONAMA"↵で、画像データが読み込まれます。画面はACLS↵命令でクリアできます。
ファイル「DEF_PRONAMA」について
画像データはそのままでは1枚の絵なので、ふつう分割してSPRITE(スプライト)に使います。
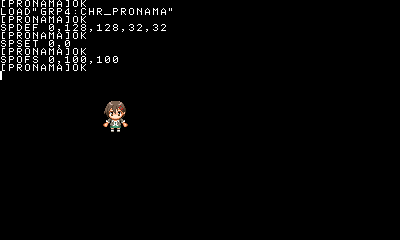
たとえばLOAD"GRP4:CHR_PRONAMA"↵でグラフィックページ4番に画像を読み込んでから、
SPDEF 0,128,128,32,32↵でSPRITEの定義番号0に、画像の左から128ドット・上から128ドットの位置を起点にする、幅32×高さ32ドットの画像を定義します。
これでSPSET 0,0↵すれば管理番号0にいま定義した0番キャラが入り、SPOFS 0,100,100↵のようにスプライトとして扱えるようになります。

この定義を全部のキャラクター分、まとめて1つのデータにしたのがファイル「DEF_PRONAMA」です。
DEF_PRONAMAは下画面キーボードから呼び出す「SMILE TOOL」用に作られています。
下画面の「SMILE」キーを押して、SMILE TOOLを起動してください。右側にあるメニューの「アニメ」ボタンでSPRITEの定義モードに入ります。
本体Yボタンでファイル管理メニューを呼び出して、Yボタン(スプライト用画像読み込み)を選びます。上画面でファイル名を聞かれるので、下画面キーボードからCHR_PRONAMA↵と打ちましょう(※すでにLOAD"GRP4:CHR_PRONAMA"で読み込んでいたなら、ACLSしないかぎりこの操作は必要ありません)。
もう1度Yボタンでファイル管理メニューを呼び出して、Aボタン(データ読み込み)・Aボタン(定義)と選びます。
上画面でファイル名を聞かれるので、下画面キーボードからPRONAMA↵と打ちましょう。
※ここで読み込むのは「DEF_PRONAMA」ですが、SMILE TOOLでスプライト定義を読み込むときは先頭の「DEF_」は省略します。
ファイルを読み込んだら、Bボタンでファイル管理メニューを終了します。
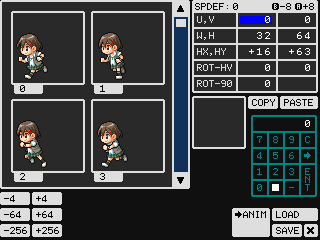
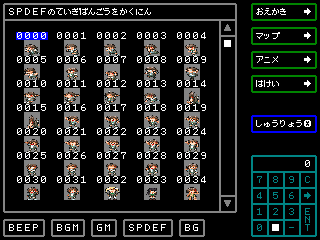
右下の「SPDEF」ボタンでモードを変更したり、本体Xボタンでツールを終了してSMILE TOOLトップの下メニューから「SPDEF」ボタンで、SPRITEの定義状態が一覧できます。元画像から全部のデータが切り分けられて配置されていることがわかるでしょう。
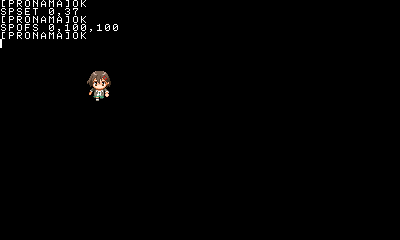
SMILE TOOLを終了(本体Xボタンか下画面EXITボタン)して、SPSET 0,37↵ SPOFS 0,100,100↵のように定義されたスプライトを呼び出すこともできます。

ファイル「ANM_PRONAMA」について
画像はパラパラマンガのようにアニメーションできるよう作られています。
たとえば、直前の説明ではSPOFS 0,100,100↵で表示されたスプライトがありました。
その状態でSPANIM 0,"I",15,37,15,39,0↵すると、歩いているようにアニメーションします。これはSPRITEの定義番号37番と39番を10フレームずつ、切り替えては戻しているからです。

こういったアニメデータをSMILE TOOLの書式でまとめたのがファイル「ANM_PRONAMA」です。このデータを使うには、基本的にSMILE TOOLで開いて、いちどプログラム形式で保存します。
※このときサンプルプログラムの「PRONAMA」をロード・実行していると、ユーザー関数の重複エラーが発生します。もしサンプルプログラム「PRONAMA」を使用済みであれば、必ずNEW 0↵してプログラムをいったん消してください。
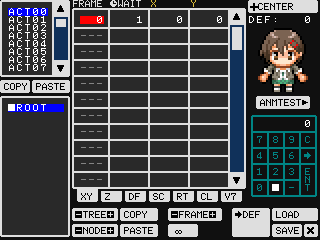
SMILE TOOLを開き「アニメ」ボタンでSPRITEの定義モードに入ったら、本体Yボタンでファイル管理メニューを呼び出して、Aボタン(データ読み込み)・Xボタン(SPANIM用データ)と選びます。ファイル名にはPRONAMA↵と打ちましょう。
※ここで読み込むのは「ANM_PRONAMA」ですが、SMILE TOOLでSPANIMデータを読み込むときは先頭の「ANM_」は省略します。
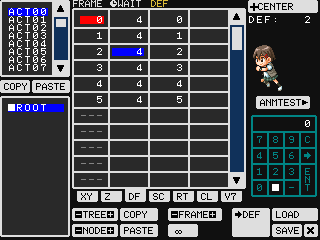
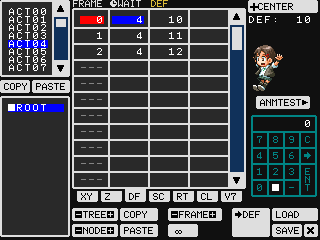
ファイルを読み込んだら、Bボタンでファイル管理メニューを終了します。ここでたとえば表の中の「DF」を選ぶと、読み込まれたデータが並んでいるのが見えるでしょう。左上の「ACT~」を切り替えれば、アニメが切り替わります。
このデータを簡単に一覧するには、「ANMTEST」ボタンを押してください。プログラムスロット1番にアニメ一覧用のプログラムが作成され、これを利用したサンプルが確認できます。確認は「EXIT」ボタンで終了します。
SMILE TOOLも本体Xボタンで終了します。アニメデータに変更を加えていれば、この時に保存しましょう(SMILE TOOLに設定は残らないので必ず保存する必要があることに注意してください)。
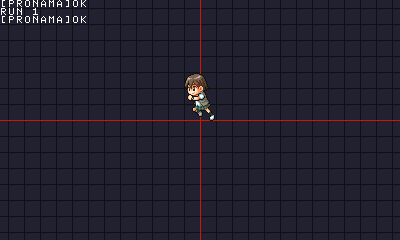
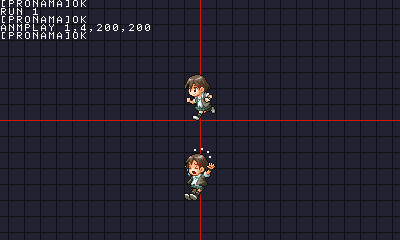
下画面EDITキーの横にあるプログラムスロット「1」を選ぶと、いま作成されたプログラムが見えるでしょう。RUN 1↵で最初のアニメパターンが実行されます。
このプログラムで定義されたユーザー関数ANMPLAYを使ってANMPLAY 1,4,200,200↵のように呼び出すこともできます。今の例では、管理番号1番としてアニメパターン4番を座標200,200に表示しています。

※SMILE TOOL Ver.1.02(『プチコン3号』Ver.3.1.0までに付属)が出力するプログラムでは、ユーザー関数ANMPLAYは常に管理番号0番を選ぶため、同時に2つのスプライトを表示できません。これを修正するには、プログラム最終行ENDの1行上にあるSPOFS SPTOP,HX,HYを、SPOFS SP,HX,HYに変更して実行します。
ファイル「PRONAMA」について
ここまでのデータを実際に使ったプログラムのサンプルが「PRONAMA」です。

30~47行でユーザー関数ANMPLAYを使ってアニメするスプライトを表示し、移動や色替えを行なっています。
56~92行は「DEF_PRONAMA」を読み込んでスプライトを定義するサンプルです。
94行から先はSMILE TOOLで「ANM_PRONAMA」を読み込んで出力したプログラムをほぼそのまま流用しています。ここでユーザー関数ANMPLAYの内容が定義されています。